


The museum is a useful and engaging institution for engaging individuals with the arts, history, science, etc. However, despite its highly visual nature as a housing for artifacts, much of the museum’s communication happens through text. This becomes an issue with dyslexia, which is a print disability affecting an estimated 15-20% of the population, all of whom struggle to some degree with reading. In order to help the museum better engage this portion of the population, my project aimed to concept ways to make this content more accessible to dyslexic individuals, providing the additional context without requiring as much difficult reading.
I began initially trying to focus on the physical reading experience of the signs, but found that moving into the digital space provided key flexibility to the design as well as an angle into the audio experience.
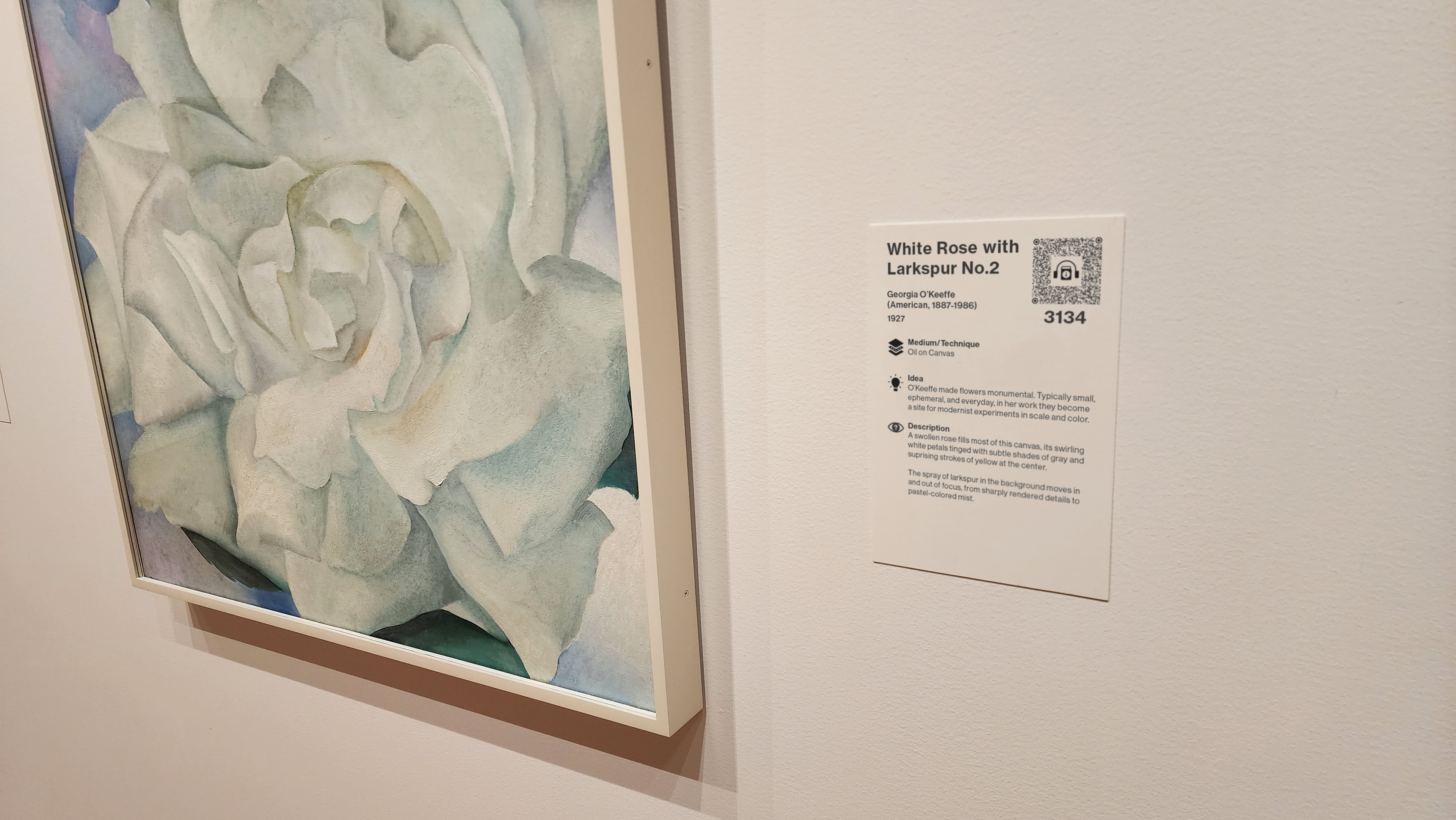
For the final design of the wall text, I modified the approach by introducing more sub-headers, breaking up the text into smaller sections that could be labeled. This, accompanied by a small icon for each sub-header, helps dyslexic individuals parse the contents of the text without having to read through the whole text. On each wall text, I’ve also introduced a QR code that links to the corresponding page in the web app, where the remaining accessibility features are.
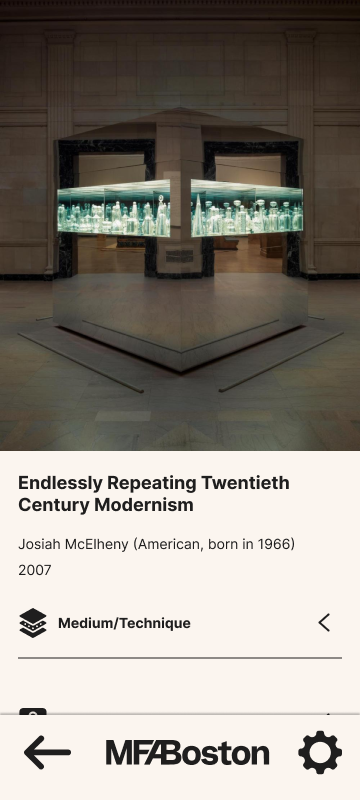
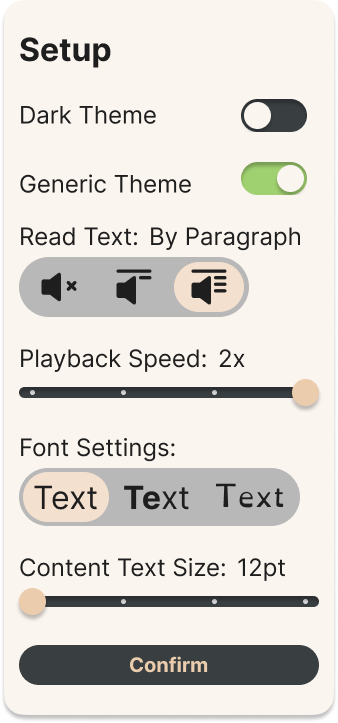
In the web app, the same features of accessibility are present, but now with more settings and features. When the page is visited for the first time, users are met with a settings popup, which helps to onboard new users to the accessibility features of the web app. This includes features for color theme, audio playback, and dyslexic accessible fonts. Sub-headers on each page are collapsed initially to help avoid being overwhelmed by text. When a sub-header is opened, depending on the accessibility settings, a text-to-speech readout of the contents will begin. Together these features provide a personalized experience for each user that they can tailor to meet their own individual accessibility needs.